IIRF Online > Development > Web Development > CSS > Responsive Web Design Essentials - HTML5 CSS3 Bootstrap
Responsive Web Design Essentials - HTML5 CSS3 Bootstrap by Udemy
The best course for learning the basics of HTML5 and CSS3 from scratch. Including 5 projects, perfect for beginners.
Course Highlights
- Learn how to work with responsive images and icons. and stunning full screen background images and probably one too many gradients.
- Learn how to create forms and to choose great fonts for your website.
- Learn how to work with Bootstrap 4 to easily add carousels, cards and complex looking menus.
- Setup a domain name with hosting so that your website is live on the internet for others to see.
Skills you will learn!
Curriculum
3 Topics
Introduction to Responsive Web Design Essentials Course
How is this web design course structured
What to download for the web design course
10 Topics
Creating & testing our first HTML web page
What is HTML5 & CSS3 in web design
What is the head vs body vs html tag in a web design page
What is the title and description for in the head of a web page
What code editor should I be using VS Code Sublime Dreamweaver Atom Brackets
How to add structure to your website using Div Tags
What is a CSS Class how do we color a background with it
How to nested divs inside of each other in HTML & CSS
Class Project 01 – Div Tags
How to create a separate cascading style sheet in HTML & CSS
20 Topics
How to create an index html & style css
Test your website live using a Visual Studio Code extension
How to check your code for errors in HTML using VS Code
What is HTML5 tag header nav section article main footer
How to add html5 structure elements to your html website
How to color the background of a webpage using the body html tag
How to add an images to a website using HTML what is alt
How to center an image img in HTML using CSS
How to change the font style size & color of h1 p in HTML CSS
How to make a clickable link in html & change the color
How to add a stretching background image to a website
How make a div tag transparent using HTML & CSS in VS Code
How to create a simple website text navigation in HTML & CSS
How to css style more than one class tag at a time compound classes
Class Project 02 – Footer
Class Project 02 - Footer COMPLETE
How to add a simple email button to a website using mailto in HTML
How to add Google Maps to your website using embed codes
How to put your website live on the internet with your own domain
How to connect Visual Studio VS Code via sftp to host bluehost
45 Topics
Setting up our new web design project & discussing our topics
What is a CSS reset zeroing eric meyers vs normalize
What is a min-height compared to height for a div tag
Getting div tags onto one line using Flexbox in HTML & CSS
Add even space between div tags using flexbox with no outside margins
How to have 2 div tags of different sizes in the same row html css flexbox
How to vertically center content in a html div tag using flexbox css
Class Project 3 - Flexbox Header
Class Project 3 - Flexbox Header COMPLETE
How to make a full background gradient on a website CSS
How to change the default font type color size on a website using HTML & CSS
How to choose & install google fonts on your HTML CSS website
What is the difference between PX & EM & REM font sizes
Line height space between paragraphs aka space after
When would you use an svg image instead of jpg or png in web design
How to export svg png jpg from XD Photoshop Illustrator for website design
Block level images verses background images in HTML & CSS
Finishing up our cards
How to add icons to your website using font awesome VS Code
How to make an entire DIV container box a clickable link
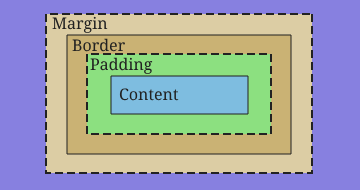
How to use box-sizing border-box from Flexbox in VS Code & web design
How to make a colored button in VS Code using HTML CSS
Why cant I add margin or padding to the top bottom of my a tag Inline vs block
How to add rounded corners to a button or div tag in HTML & CSS
How to add a css drop shadow to a website button div tags and text fonts heading
How to backup your website while you’re building
Reusing a button class in the navigation
Class Project 04 - Custom Button
Class Project 04 - Custom Button COMPLETE
How to add a horizontal rule using HTML5 & CSS3 in VS Code
How to make div tags wrap onto separate lines using HTML5 CSS3 Flexbox
How to change hover color & animate my button in HTML & CSS
How to target specific tags in HTML to apply css to using Pseudo Classes
How to create a simple dropdown navigation menu button HTML CSS
Adding our CSS dropdown menu to the roar bikes website
Useful shortcuts tips tricks to speed workflow in VS Code
How to add a large background image to a website design
How to connect link 2 pages in HTML web design
How to make a simple php form work on your HTML website
Adding placeholder text and labels to website form text fields in HTML
How to add a large multi line text box in a HTML form
How to add check mark tick box to a HTML form
How to add a radio button round button with dot in middle to HTML form website
How to you make a drop down form menu for a website in HTML
How to style form text boxes & check boxes in a website HTML
19 Topics
What does responsive website design mean
How to change a website layout size color at different sizes using media queries
How to test your website on a tablet or mobile phone from Visual Studio Code
How to change the layout of a responsive website for mobile vs desktop
How to turn things on and off for mobile tablet & desktop responsive websites
What is pixel density responsive images pixel ratio dppx in webdesign
How to export responsive images for website from XD Photoshop Illustrator
How to add responsive images to website using 100% width in HTML & CSS
How to use srcset to change images in HTML for responsive website
How to add a css style to the first line of a p tag on a website
How to make the header footer full width but the inside centered
Class Project 05 – Header design
Class Project 05 – Header design COMPLETE
How to use a span tag or span class in HTML to change text
How to pin the navigation to the top of a website fixed nav
How to make a simple responsive mobile menu using CSS only
What is Javascript vs Jquery in website web design
How to make a burger menu 3 line mobile navigation for a website
How to switch a menu nav from desktop to mobile phone
28 Topics
Overview of what Bootstrap 4 is in website design
How to install Bootstrap 4 on a website using Visual Studio Code
Quick overview of how the Bootstrap Grid Layout works in VS Code
Quick overview of how Bootstrap Components works in VS Code
Quick overview of how Bootstrap CSS Styles works in VS Code
How to customize the default Bootstrap 4 css styles
How to use Bootstrap Layout Grid Experiment 1
How to make 100% header & uneven widths in Bootstrap 4
How to create uneven col widths in Bootstrap 4
How to add padding & margins using Bootstrap 4 in VS Code
How to change layout of Bootstrap depending on mobile or desktop
How to turn things on & off on your website using Bootstrap 4
How to re-create the Bootstrap media queries in your own CSS
How to use Google Chrome Inspect - Removing Overriding Bootstrap styles
How to add shadows to text & boxes in Bootstrap 4
How to change the default Bootstrap 4 buttons size & color
How to make images responsive stretchy in Bootstrap 4
How to center text & div tags in a Bootstrap 4 website
How to customize the website navbar in bootstrap 4
Add your own logo to the bootstrap 4 website navigation menu
How to change the default styles for Bootstrap 4 nav
How to add a sticky fixed bootstrap 4 navigation to your website design
Adding a full col image in bootstrap 4 & color the background of col
How to add a border & rounded corners to a box in Bootstrap
How to edit Bootstrap carousel off for mobile timing fade
How to put Bootstrap cards on one line using card groups decks & columns
How to add a drop shadow to a box or card in Bootstrap 4
How to make a div tag a giant clickable link in Bootstrap 4
1 Topic
What next in our web design essentials course

Responsive Web Design Essentials - HTML5 CSS3 Bootstrap

















.webp)