IIRF Online > Development > Web Development > CSS > HTML, CSS, & JavaScript - Certification Course for Beginners
HTML, CSS, & JavaScript - Certification Course for Beginners by Udemy
A Comprehensive Guide for Beginners interested in learning HTML, CSS, & JavaScript to Build Interactive Web Pages.
Course Highlights
- Design and build well-structured webpages using HTML
- Implement semantic markup for improved accessibility and SEO
- Create visually appealing websites with CSS styling
- Apply consistent designs across multiple webpages using external stylesheets
- Develop responsive layouts that adapt to various devices and screen sizes
- Customize typography and fonts to enhance readability and aesthetics
- Add interactive elements to websites using JavaScript
- Write efficient and clean JavaScript code using best practices
- Leverage conditional logic and loops for dynamic content generation
- Handle user input and events to create engaging user experiences
- Manipulate the DOM to update webpages dynamically
- Validate forms and ensure accurate user input
- Utilize JavaScript libraries and frameworks to streamline development
- Optimize website performance for faster load times and smoother experiences
- Debug and resolve common HTML, CSS, and JavaScript issues
- Collaborate effectively with other web developers using industry-standard tools and practices
- Develop a foundational understanding of web development concepts for further study
- Create a portfolio of completed projects to showcase web development skills to potential employers or clients
Skills you will learn!
Curriculum
44 Topics
Introduction to HTML
Basic Structure of a Web Page
HTML Head Tags
<head></head> Tag Quiz
HTML Body Tag
<body></body> Tag Quiz
HTML Paragraph Spacing
<p></p> Tag Quiz
HTML Line Breaks
<br> Tag Quiz
HTML Non-Breaking Space
HTML Header Tags
HTML Text Formatting and Decoration
HTML Inline Text Formatting
HTML Unordered Lists
<ul></ul> Tag Quiz
HTML Ordered Lists
HTML Image Insertion
HTML Embedding Videos
HTML Absolute vs. Relative File Referencing
HTML Link Creation
HTML Anchor Tags
HTML Tables
HTML Nested Tables
HTML Merging Cells
HTML Text Wrapping
HTML Table Background Image
HTML Table Cell Alignment
HTML - Introduction to Forms
HTML Form Tags and Attributes
HTML Forms - Post vs. Get
HTML Forms - Input Text Fields
HTML Forms - Select Menus
HTML Forms - Check Boxes and Radio Buttons
HTML Forms - Text Areas and Buttons
HTML Iframes
HTML Project - Introduction
HTML Project - Header
HTML Project - Callout
HTML Project - Image Insertion
HTML Project - Text Insertion
HTML Project - Links and Form
HTML Project - Tabular Data
HTML Project - Footer
31 Topics
Introduction to CSS
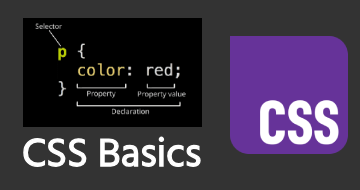
Parts of a CSS Rule
Types of CSS Rules
CSS - Color Names and Codes
CSS Classes and Spans
CSS Divisions - DIVs
CSS IDs
CSS Margins
CSS Padding
CSS Text Properties
CSS Font Properties
CSS Borders
CSS Backgrounds
CSS Transparency
CSS Text on Top of Images
CSS Width and Height Properties
CSS Display Properties
CSS Static Positioning
CSS Relative Positioning
CSS Absolute Positioning
CSS Fixed Positioning
CSS Float Property
CSS Clear Property
CSS Z-Index
CSS Styling Links
CSS Tables
CSS Project - Introduction
CSS Project - CSS Rules
CSS Project - Navigation Rules
CSS Project - Responsive CSS
CSS Project - Page Elements
2 Topics
DOM Introduction
DOM Manipulation
41 Topics
JavaScript - Introduction
JavaScript Placement
External JavaScript
JavaScript Output
JavaScript InnerHTML
JavaScript Commenting
JavaScript Constants
JavaScript Variables Introduction
JavaScript Assignment Operator
JavaScript Arithmetic Operations
JavaScript Arithmetic Operations Continued
JavaScript Operator Precedence
JavaScript Data Types
JavaScript Objects
JavaScript Object Output
JavaScript Strings
JavaScript String Length
JavaScript Special Characters
JavaScript Random Numbers
JavaScript Min and Max Function
JavaScript Math Round Function
JavaScript Arrays
JavaScript Array Attributes
JavaScript Arrays - Pop - Push - Shift - Unshift
JavaScript Changing and Deleting Elements
JavaScript Splicing an Array
JavaScript Sorting an Array
JavaScript Joining Arrays
JavaScript Conditional Statements
JavaScript Comparisons
JavaScript Booleans
JavaScript For Loops
JavaScript For-In Loop
JavaScript While Loops
JavaScript Do-While Loop
JavaScript Break and Continue
JavaScript Functions
JavaScript Events
JavaScript Project 1 - BG Color Changer
JavaScript Project 2 - Photo Gallery
JavaScript Project 2 - Completion

HTML, CSS, & JavaScript - Certification Course for Beginners